Technical
This is a showcase of main Mycologeek projects or my current focuses.
CHECK THE ARCHIVE TO READ
ALL OF MY ARTICLES
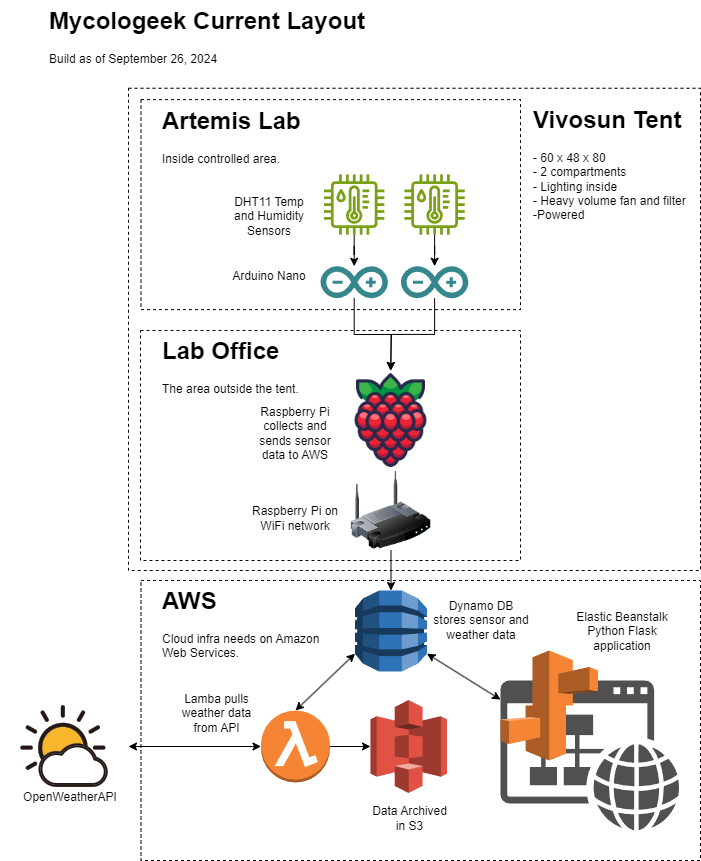
Current Layout
Current Project Layout

It would be cool if...(backlog)
Project: Mycologeek Task Management
How I manage this project.
Project Management, GitHub
Project: Automated lighting
Lab lighting on a schedule
link to project coming.
Arduino, Home repair
Project: Fixed Navigation Bar
When you scroll down on this page, the top menu disappears. I challenge myself to design a good looking fixed navigation bar, but maintain the current layout.
HTML, CSS, Design
Project: Showcase
I want a better way to showcase the projects that I have here. Maybe I can link to individual project pages from here.
Design
What's it gonna take? (scoping)
Project: Phone Alerts
link to project coming.
I need to know when my garden is experiencing poor growth conditions so I can stare at it cluelessly because I'm still learning that too. Anyway, it would be cool if my phone would get a notification when I need to check out the garden. This triggering mechanism will eventually summon my robot servants instead. For now, I'll go check it out.
Software, AWS
How does it work? (designing)
Project: Mycologeek website
Link to code coming.
The Mycologeek website is the home of the Mycologeek project.
You're reading it! Feel incepted?

HTML, AWS, design, photo editing
Project: Graphing the Data
On the monitor page, we show temperatures in a table, but I want to see it on a line graph as it will be easier to read.

HTML, CSS, Design, JavaScript
Putting in the time (development)
Project: Sensor 1
Code in Github
This is the first sensor built for the lab. After watching a handful of Youtube videos and reading tutorials, I crafted our garden's first sensor using an Arduino Nano as the base. With this sensor, we're capturing atmospheric temp, humidity, soil temp, soil moisture, and light exposure. This will help to generate the data we'll later use to make delicious treats!

ARDUINO, C
Work Complete! (deployed)
I didn't like the my HTTP site would say not secure so I moved to HTTPS using AWS ACM and CloudFront.
ACM, CloudFront, Route 53
Project: Rebuilding using Flask
I originally launched Mycologeek from some cool CSS templates I found around the internet and built a static webpage in S3. Later, I wanted to get more familiar with Flask and rebuilt the site using python and Flask to render the HTML.
Python, HTML, CSS, JS
Project: Data Uploader
Code in Github
The Data Uploader is a python script that runs on my Raspberry Pi. It's triggered by a CRON and uploads sensor data to S3.
Article: How I Accidentally Turned My Raspberry Pi into a Script Factory (And How I Fixed It)

Python, HTML, CSS, JS